サチコンで、検索単語をページ単位で分析できるようになった
前回の「GA4も良いけど、サチコン(Google Search Console)もね(5) Looker Studioで、GA4とのデータ統合を行おう」で、ページ単位で、検索単語を分析できるようになりました。

これで、今までよりも、サイトのSEO対策が、的確に行えるようになります。上の図のように、Google検索の検索表示順位もわかるので、SEO対策の難易度も想像しやすくなりました。
ただ、一つ気をつけないのいけないのは、SEO対策、特にGoogleの検索への対策は、Googleが、きちんと文章を公開しています。一般のWeb Masterにわかりやすいものは、
「Google 検索セントラル」というサイトが公開されています。このサイトでは、
という目次に分かれて、コンテンツが用意されています。
また、SEO対策の専門家の方には、「Search Quality Rater Guidelines」(英文)が用意されており、その詳細な「extensive guidelines」も用意されています。
書店やAmazonには、SEO対策の書籍がたくさん並んでいますが、その情報が最新版であるかは、常に確認が必要です。それは、SEO対策支援の会社も同様です。SEO対策を行うのであれば、まずは「Google 検索セントラル」のような、オリジナルの情報を確認して進めるようにしましょう。
検索単語には、「流行り」がある。トレンド・チェックの方法は?
前回までの、サチコンGoogle Search ConsoleのGoogle Looker Studioでのデータ表示は、「表」を使って、ある期間の集計データ、つまり30日間の検索回数と、検索からのWebサイトへの訪問回数を表示していました。
Webサイトへの検索訪問回数を増やすために、私たちはSEO(Search Engine Optimization)対策を行います。しかし、Webサイトの検索訪問回数は、外的影響を受けます。それは、社会での「流行り」「注目」です。
実際に、Googleも「Google トレンド」というサイトを公開しており、その中には、「急上昇中」というページも用意されています。

つまり、サイトのSEO対策を行うときには、「Google 検索セントラル」などを理解して、Webサイト内のSEO対策を行うことに合わせて、世の中のトレンドの理解も必要になります。
そこで、今回は、サイトの検索単語のトレンド、時系列グラフを表示させてみることにしましょう。Google Looker Studioでグラフを作成するので、操作は簡単です。
今回も、「GA4も良いけど、サチコン(Google Search Console)もね(5) Looker Studioで、GA4とのデータ統合を行おう」作成して、2ページのレポートにページを追加して進めましょう。もし、このBlog記事からスタートした方は、ページは2つしか作成していないので、以下の記事を読んで、準備してから、ここに戻ってきて下さい。
いつものように、まず作成したページを開いて、編集モードに変更しておきましょう。

次に、上部のメニューのページから、「新しいページ」を選び、ページを増やしておきましょう。

ページ白いページが増えました。

忘れずに、このページに名前をつけておきましょう。ページの名前の変更は、ページメニューの中の「ページの管理」です。また、上の図のように、1ページ目の次にページができた場合でも、このページ管理の場所で、好きにページの順序を変えられますよ。


「検索単語の日別トレンド」とでも指定しておきます。

サチコンGoogle Search Consoleのトレンドグラフを追加
さぁ、サチコンGoogle Search Consoleの検索単語のトレンドグラフを追加しましょう。グラフを追加から、「期間」の中の最初に表示されている「期間グラフ」を選んで、空白のレポートに配置しましょう。


グラフの「設定」の場所をみると、欲しいデータの設定になっていないので、一つずつ変更していきます。


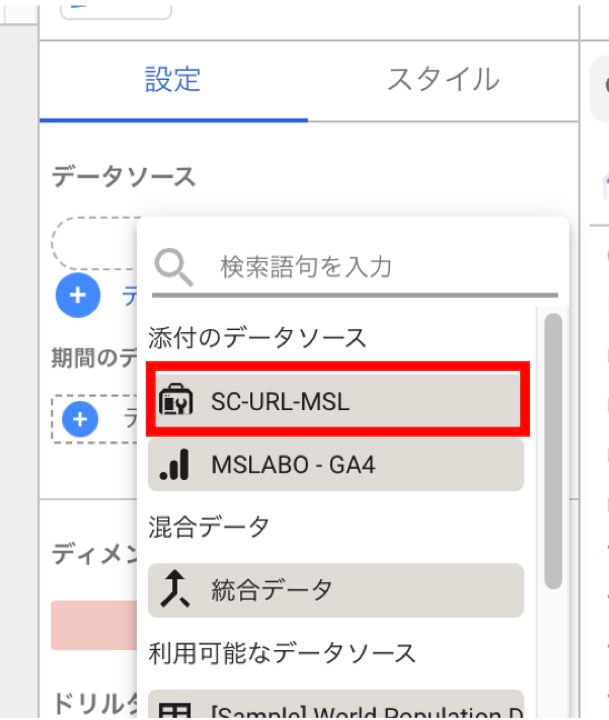
データソースが、違っていると思うので、設定されているデータを「×」を押して、サーチコーンソールのデータを選びます。


グラフのディメンションの設定
次にグラフのディメンションの設定です。期間グラフで、ディメンションとは、主にx軸(横軸)の設定と、グラフの系列(複数グラフ)の設定になります。
横軸は、トレンドグラフなので、「日」にしたいので、Dateを選びます。おそらく、初期状態で[Date]になっていたと思います。

次にその下にある、「内訳ディメンション」の設定を行います。Excellでは、「複数グラフの系列」の設定に該当します。
検索単語別に、時系列のグラフを作成したいので、[Query]を内訳ディメンションに設定します。

グラフの指標の設定
次に、グラフの指標、つまりy軸、縦軸の設定を行います。y軸は、検索訪問回数にしてみます。

これで、レポートのグラフを適度な大きさに変更すると、以下のようなグラフがレポートに追加されたと思います。

Webサイトの日別セッション数を追加してみよう
せっかくのなので、サチコンGoogle Search Consoleに、同じ期間のGoogle Analytics 4(GA4)の日別セッション数も追加してみましょう。
先ほど作った、サチコンGoogle Search Consoleのグラフの下に、先ほどと同じように、「期間グラフ」を一つ追加しましょう。

データソースを、皆さんのGA4のデータ、ディメンションを「日付」にします。

次に、指標の設定を行います。

Google Analytics 4(GA4)の指標の候補は、とてお多いので、検索機能を使って、「セッション」を探して、設定します。これで、グラフの追加の完了です。あとは、グラフの大きさや、このページのタイトルを設定します。

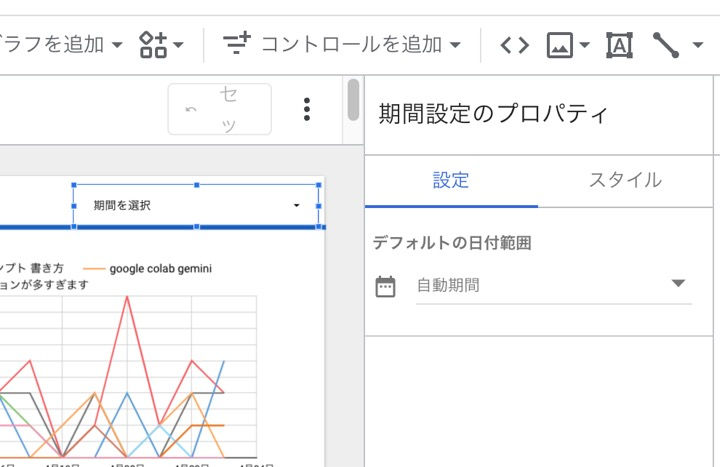
最後に、このグラフの期間を設定すrために、「コントロールを追加」から「期間設定」を選び、期間設定メニューを追加します。

ここでは、過去30日間の期間に設定してみます。「期間設定のプロパティー」で、デフォルトの日付範囲を過去30日間に設定します。

これで、グラフを表示モードに戻すと、上部に主な検索単語の日付データ、下部にWebサイトの日付セッション数が表示されるようになりました。



Комментарии