GA4も良いけど、サチコン(Google Search Console)もね(4) Looker Studioで、自動で検索単語を表示させよう
- 本間 充/マーケティングサイエンスラボ所長

- 2024年4月17日
- 読了時間: 6分
更新日:2024年4月18日
サチコン(Google Search Console)で、ページ別の検索単語を見たけど、自動化したい
前回の「GA4も良いけど、サチコン(Google Search Console)もね(3)」では、サチコンのダッシュボードで、ページ単位の検索単語を分析できるようになりました。しかし、これでは、手動仕事が多く、かなり手間になりますよね。
可能なら、毎月初めに、自動的に前の月の検索単語が見たいと思う人も多いでしょう。そうです。コンピューターを使っているのですから、自動化できることはコンピューターに行わせましょう。
そこで、今回はGoogle Looker Studioを導入してみます。このGoogle Looker Studioも通常の利用であれば、無料で使えます。そして、Googleが用意している、Looker Studioのヘルプも日本語で用意されています。
まずはGoogle Looker Studioにアクセス
まずは、Googleのアカウント(gmailのアドレスなど)を使って、Google Looker Studioにアクセスしてみましょう。

この画面の、「無料で利用開始」または「使ってみる」を、押して先に進みましょう。

開くと上記の図のような画面になります。「レポート」「データーソース」「エクスプローラー」という3つのメニューが見えます。それぞれの以下のような機能、特徴があります。
レポート
データを視覚化し、分析結果を共有するための主要な機能です。
データの視覚化: 収集したデータをグラフ、チャート、表などに変換し、視覚的に分かりやすく表現します。
ダッシュボード作成: 複数のグラフやチャートを組み合わせ、一目で重要な情報が把握できるダッシュボードを作成できます。
共有とコラボレーション: 作成したレポートやダッシュボードを他のユーザーと共有し、共同編集も可能です。
インタラクティブ機能: フィルタやドリルダウン機能など、インタラクティブな操作でデータを深く分析できます。
データソース
データの収集と変換を行い、レポートの基礎となる情報を準備します。
データの接続: Google アナリティクス、Google 広告、スプレッドシート、データベースなど、様々なデータソースと接続できます。
データの変換: 接続したデータをレポートで使用しやすい形式に変換できます。
データのブレンド: 複数のデータソースを組み合わせて、より詳細な分析が可能です。
エクスプローラー
データを探索し、新たなインサイトを発見するための機能です。
データの探索: データソースの詳細な情報を探索し、新たなインサイトを発見できます。
データの可視化: エクスプローラー内でデータをグラフやチャートに変換し、視覚的に確認できます。
レポートへの追加: エクスプローラーで作成したグラフやチャートをレポートに簡単に追加できます。
では、さっそくレポートを作成してみましょう。
Google Looker Studioと、サチコンの接続
まずは、一番シンプルな、サチコンGoogle Search Consoleのデータを表示させてみましょう。データソースには、何もデータがない状態なので、最初に、サチコンGoogle Search Consoleのデータを、Google Looker Studioで使えるように、データの接続を行います。

データソースを追加すには、左上の「+作成」ボタンを押して行います。

最初のデータソースの作成の時のみ、使用する国、使用の会社名などの入力があります。それが完了すると次のような、画面に変わります。この画面では、Google Looker Studioで接続可能なモジュールの一覧が出ます。

画面の下の方に、「Search Console」という文字が見えるので、それをクリックします。

次に、接続を承認するかの確認画面が出るので、「承認」を押して先に進みます。すると、アクセス可能なSeach Consoleのデータが出てきます。
分析したいサイト名
URLのインプレッション
web
を選びます。

そして、このままだと、このデータの名称が、「無題のデータソース」となるので、このデータ名前を変更しておきましょう。

名前を変更して、「接続」というボタンを押すと、次の画面に変わります。

この画面では、Search Consoleから、Google Looker Studioに引き渡されるデータの一覧が出ます。今回は特に、行うことがないので、この画面の左上のアイコンを押して、Google Looker Studioの画面に戻ります。
実際にデータソースに、先ほど作ったデータが増えてますね。

Google Looker Studioで、サチコンのデータを表示させる
では、早速接続したサチコンGoogle Search Consoleのデータを、Google Looker Studioで表示させてみましょう。Google Looker Studioのレポート画面に戻り、レポートの作成に進みましょう。

次に、どのデータをレポートに使うか尋ねられます。先ほどと同じ画面が出るのですが、慌てずに、最初に、「マイデータソース」を選びましょう。すると、先ほど作成したデータソース(この場合は、SC-URL-MSL)があるので、それを選択しましょう。

以下のようなデータの利用の許諾画面が出てくると思うので、「レポートに追加」を選択して、進みましょう。

接続すると、以下のような画面が開きます。

この画面の左の大きなスペースが、レポートの表示の設計を行う部分です。操作方法は、パワーポイントと同じです。その横のグラフと表示されている部分が、グラフなど、データの表示の指示を行う部分です。Google Looker Studioでは、一般的には、表もグラフの中に含まれています。グラフにはさまざまな種類が用意されています。

Webのアクセス分析では、一番使うのは、表、それも一番シンプルな表です。今回も、この一番シンプルな表がレポートの領域に配置されています。
では、その表の設計を行いましょう。

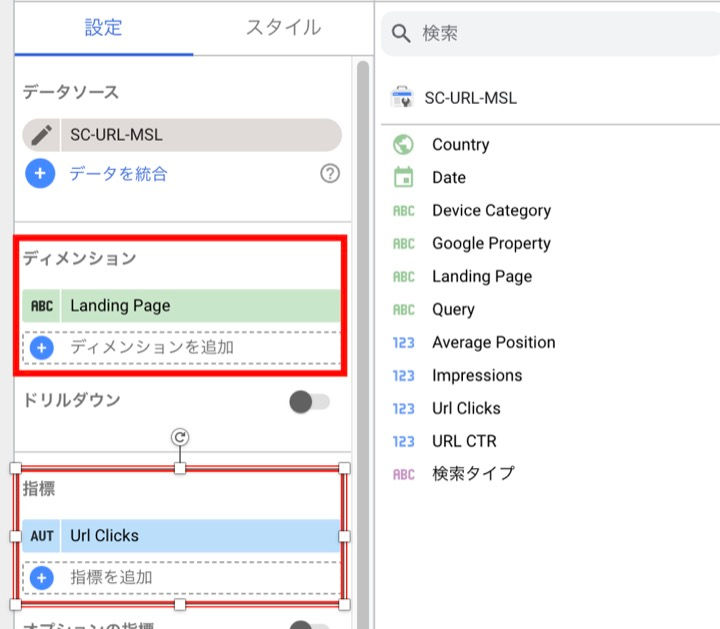
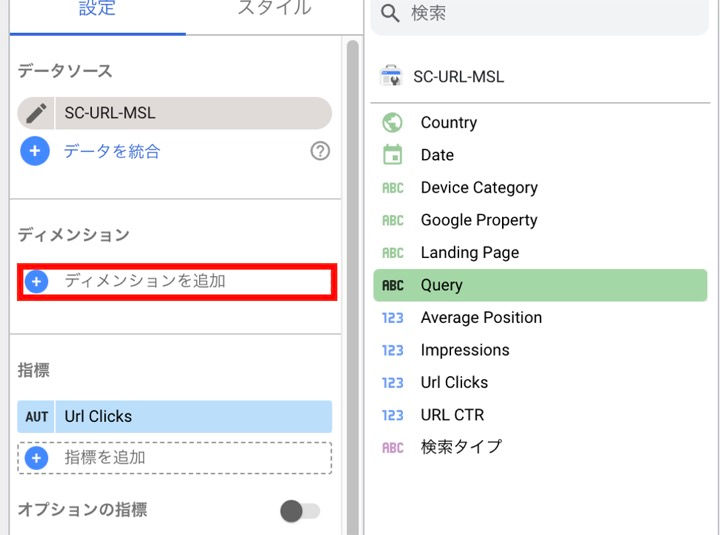
ディメンションとは、表の各行に表示させる項目です。指標は、その行に合わせて表示させる数字です。これを、検索単語と、その検索流入回数に変更しましょう。まず、でメンションの[Landing Page]は不要なので、この緑の部分にマウスを重ねて、「×」を押しましょう。
次に、「検索単語」は、このデータでは、[Query]に該当するので、それをクリックして、空いているディメンションを追加に、ドラッグしましょう。

検索流入回数は、[Url Clicks]なので、このままでOKです。最後に、その下にある、ページあたりの行数、並べ替えを、図のように設定して、表を見やすい大きさに変更するとレポートが、出来ました。

最終的には、このレポートに、タイトルや、レポートの期間を加えたいですよね。

タイトルは、テキストの挿入で行います。青い線は、「挿入→折れ線」で、矢印なしの線を選べば、作成できます。色や、フォントの大きさも変えられるので、見やすくデザインしてください。
期間は、「挿入→期間設定」で入れます。

この「期間を設定」をマウスでクリックすると、「期間設定のプロパティ」が開きます。これを、例えば「過去30日間(今日を除く)」を選ぶと、自動的に、直近30日間のレポートになります。

最後に、このレポートにわかりやすい名前をつけて、完成です。

「表示」ボタンを押すと、レポートが保存され、あとは、開けるたび、レポートが最新のレポートに更新されています。
いかがでしたか。難しそうに思った、Google Looker Studioのレポートも簡単に思えたのではないでしょうか?次回は、いよいよ、サチコンGoogle Search Consoleのデータと、Google Analytics 4(GA4)のデータ統合を行ってみようと思います。

Comments